Audit Report for Learning Hub


What We Did
We conducted a comprehensive review of four randomly selected self-paced courses, focusing on instructional design, multimedia elements, and overall user experience. We also audited three additional courses for usability issues, cataloging each issue and its potential impact.

How We Did It
We systematically evaluated the courses’ structure, resources, and interactive components, documenting strengths and gaps. This process included assessing alignment with the organization’s mission, cataloging all learning materials, and highlighting areas where stronger interactivity, peer engagement, and personalized feedback could enhance outcomes. We also identified user interface and user experience concerns—such as unclear instructions, content hierarchy issues, and visual design inconsistencies—and prioritized recommendations for immediate and longer-term improvements.

What We Accomplished
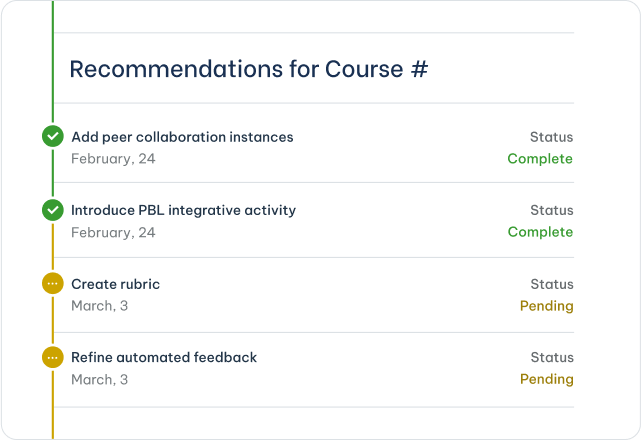
Our analysis yielded a clear roadmap of enhancements to align course design with best practices in online learning and user experience. Recommendations ranged from introducing project-based learning and peer collaboration to refining feedback mechanisms and ensuring consistent visual design. The result: actionable steps to transform existing offerings into a more cohesive, accessible, and engaging learning experience, ultimately supporting the academy’s mission of accelerating solutions through inclusive, high-quality online education.
Share
Connect with us to learn more about what we can do for you.
Contact Us

Virtual Courses: The Real Cost (and ROI) of Building Great eLearning
Learn More

Virtual Courses: The Real Cost (and ROI) of Building Great eLearning
Learn More
Assignment Templates for Higher Education and for Professional Development (Comparison Table)
Learn More
Assignment Templates for Higher Education and for Professional Development (Comparison Table)
Learn More
