Informe de Auditoría para Centro de Aprendizaje


Qué Hicimos
Realizamos una revisión exhaustiva de 4 cursos auto-guiados seleccionados aleatoriamente, centrándonos en el diseño instruccional, los elementos multimedia y la experiencia general del usuario. También auditamos 3 cursos en busca de problemas de usabilidad, registrando y catalogando cada problema y su posible impacto.

Cómo Lo Hicimos
Evaluamos sistemáticamente la estructura, los recursos y los componentes interactivos de los cursos, documentando fortalezas y áreas de mejora. Este proceso incluyó evaluar la alineación con la misión de la organización, catalogar todos los recursos de aprendizaje y la identificación de áreas donde incluir mayor interactividad, promover el relacionamiento entre pares y generar retroalimentación personalizada podrían mejorar los resultados. También identificamos oportunidades de mejora en la interfaz y la experiencia del usuario, tales como instrucciones poco claras, problemas de jerarquía de contenido e inconsistencias en el diseño visual, y priorizamos recomendaciones para mejoras inmediatas y a largo plazo.

Qué Logramos
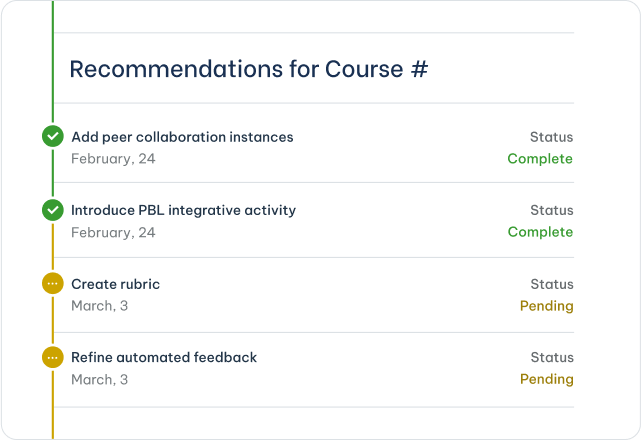
Nuestro análisis generó una hoja de ruta clara para mejorar el diseño del curso, alineándolo con las mejores prácticas en aprendizaje en línea y experiencia del usuario. Las recomendaciones incluyeron desde la incorporación de aprendizaje basado en proyectos y colaboración entre compañeros hasta el refinamiento de los mecanismos de retroalimentación y el aseguramiento de un diseño visual coherente. El resultado: pasos concretos para transformar las ofertas existentes en una experiencia de aprendizaje más integrada, accesible y atractiva, apoyando así la misión institucional de acelerar soluciones mediante una educación en línea inclusiva y de alta calidad.
Compartir
Contáctate con nosotros ahora para saber todo lo que podemos hacer por tu institución.
Contacto
Plantillas de tareas para la enseñanza superior y el desarrollo profesional (tabla comparativa)
Saber Más
Plantillas de tareas para la enseñanza superior y el desarrollo profesional (tabla comparativa)
Saber Más

